[教學] Node.js 安裝步驟紀錄 (Windows)
這次又要來安裝個工具了,咦~為甚麼不是玩具,這可是個改變 JavaScript 命運的作品啊!就是因為它的出現,JavaScript 才能超越瀏覽器與網頁這樣的範疇,成為可以在伺服器上執行的程式,使得 JavaScript 的應用範疇變得更加驚人。
(雖然小獅根本菜到不行就是了)
不管手上有沒有檔案,小獅都誠心的建議大家到官網走一趟,下載最新版本的安裝檔,以避免已知的問題,並確保功能的完整性喔!
更貼心的是,官方網站會依據使用者的系統資訊(User Agent)派發最適合的檔案,甚至連 64 位元都能正確辨識呢!
官方網站:https://nodejs.org/
檔案下載完成之後,我們就可以來進行下一階段的步驟,安裝!
▲ 首先,雙擊剛下載的安裝檔,開啟它
▲ 建議大家還是看一下授權條款喔!雖然採用 MIT 授權不太會有甚麼限制就是,閱讀完成後勾選 I accept 同意授權條款
▲ 指定安裝路徑,沒意外的話直接按照預設值即可
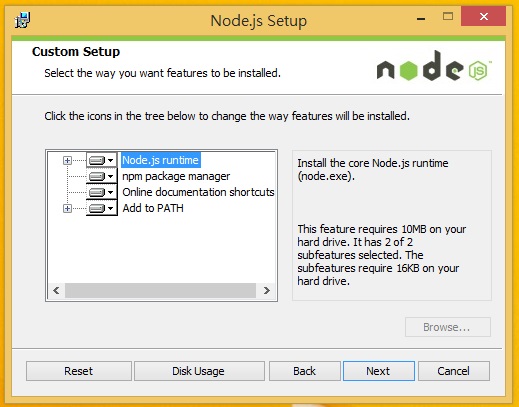
▲ 選擇好自己需要的套件之後按下 Next 繼續
Node.js runtime:
Node.js 的執行環境,提供 JavaScrpit 直譯器與其他必備的函示實作。
npm package manager:
npm 套件管理器,用來管理(安裝、更新、移除)npm 套倩的工具,提供 npm 指令。
Online documentation shortcuts:
線上說明文件的捷徑,雖然到官網找就有,若對國外網站不習慣的話還是建議安裝,至少不用迷路。
Add to PATH:
將可執行元件的路徑加入系統的 Path 變數之中,建議在安裝過程中就加入,之後若要操作命令列時會方便許多。
▲ 安裝前的最後一次確認,若按下 Install,剛才的設定就會
▲ 安裝過程的畫面大概像這樣
▲ Ya~ 安裝完成,收工!