[教學] 如何在開發 Node 程式的時候使用 JSLint
是的,小獅最近為了幫某個網站增加新功能,開始學習 Node 程式,那第一鍵事情當然是 找個磚頭砸自己的腳 培養優良的習慣,Brackets 編輯器中的JSLint 剛好就是這樣的功能,於是… 滿江紅了
為了避免大家遇到跟小獅一樣的卡牆問題,今天要來 教大家穿牆 教大家如何設定適用於Node 程式開發的 JSLint。
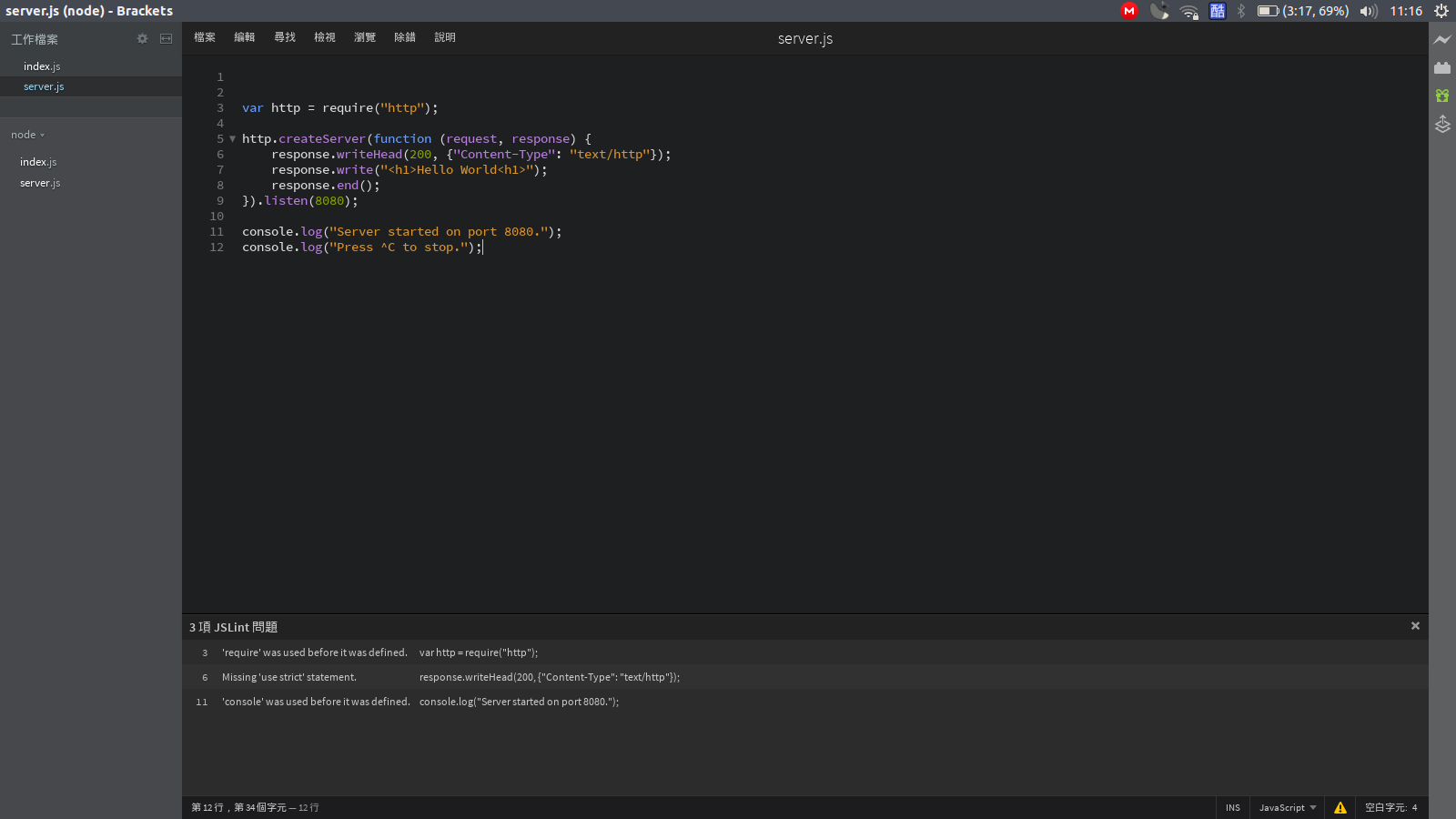
▲ 什麼?8 行程式就有 3 個錯誤!!!
是的,標準解法當然是把那些 哩哩摳摳(台語,很多很雜的意思)的東西全部塞進 Global 宣告裡面,來避免 ‘xxx’ was used before it was defined 這轉神秘現象!
當你把所有常用的物件名稱丟進去之後,看起來應該會像這樣:
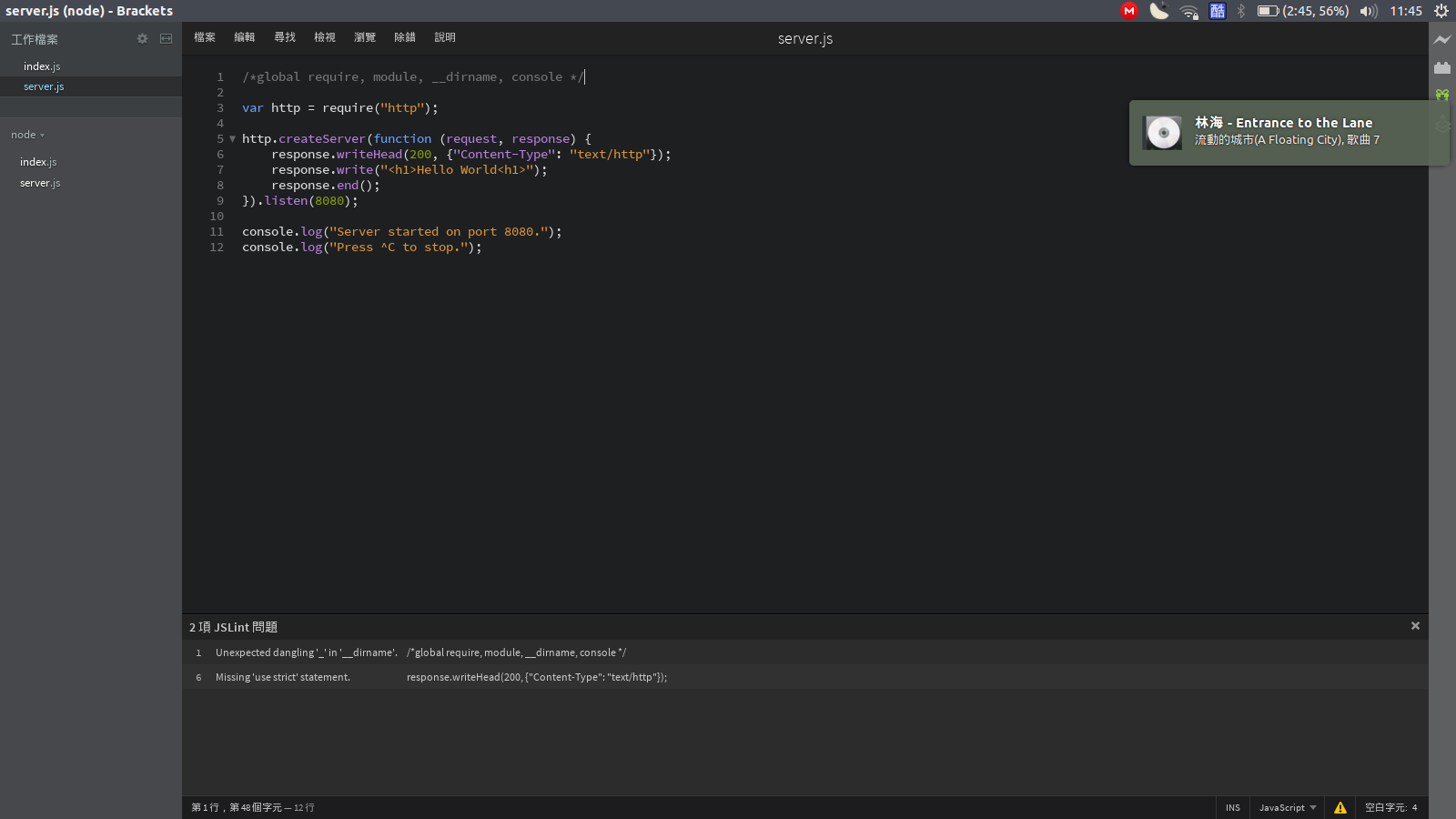
/*global require, module, __dirname */
順代一題,__dirname 這個變數非常酷,它被解析之後,會變成正在執行的程式碼所在的目錄,若你的 JavaScript 檔案放在 /home/somewhere/file.js,__dirname 就會變成 /home/somewhere,適當的使用這個變數可以讓你的 node 程式更方便攜帶,非常推薦使用。
▲ 嗯?JSLint 好像不接受二個底限這種作法呢!
另外, Use the function form of ‘use strict’ 的意思是,必須將 ‘use strict’ 敘述放在函式之中,原因請參考這裡,大致上是說為了避免嚴格模式對特定程式碼的影響,所以應該分段宣告,只要照著做就可以解決這個錯誤訊息。
還好 JSLint 有提供另一個選項,根據說明文件,有一個叫做 node 的選項,設為 true 之後就等同於使用了以下選項:
/*global
Buffer, clearInterval, clearTimeout, console, exports, global, module, process, querystring, require, setInterval, setTimeout, __dirname, __filename
*/
等於先前都不用設定了!
有趣的是 ‘ues strict’ 突然就這麼可以放在外面,直接將整份 JavaScript 文件宣告為嚴格模式!
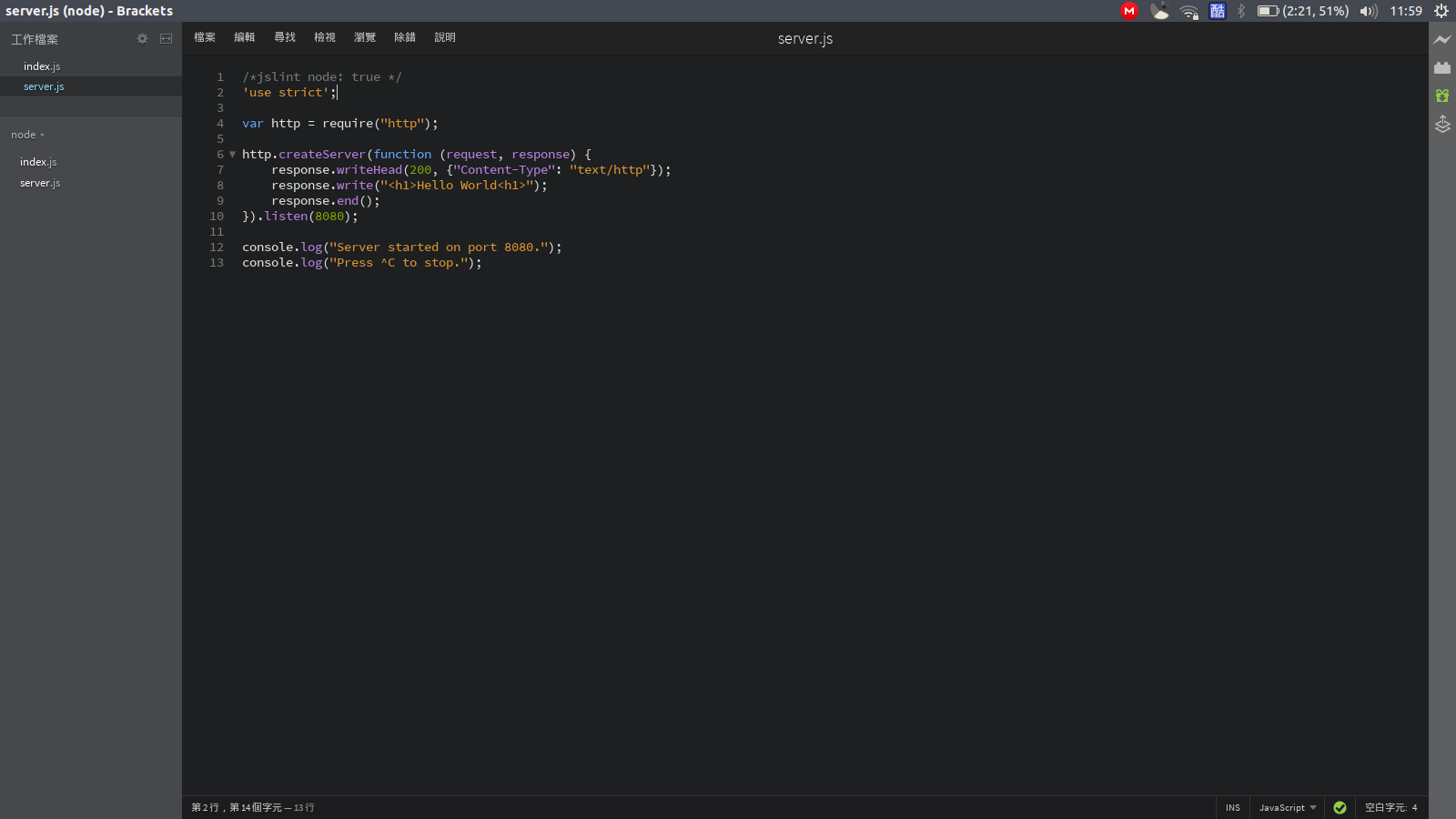
▲ 江江!沒 有 錯 誤 了喔!
所以,我會建議大家不要放棄在撰寫 Node 程式時,使用 JSLint 輔助喔!
只要加上如下宣告,就可以順利的使用了!
/*jslint node: true */ "use strict";
那就先這樣,下次再見囉!
Bye~ Bye~